저번 시간에 HTML Injection - Reflected기법에 대해 공부했다면 오늘은 Stored기법에 대하여 공부해보자.
↓Low level
먼저 할일이 있다.
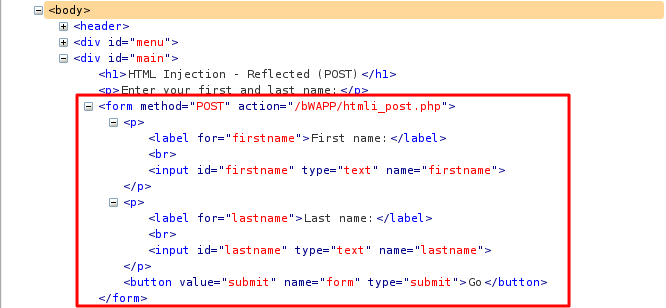
htmli_post.php 소스코드에서 <form>태그로 작성된 부분을 복사하는 것이다.

HTML Injection - Reflected (POST) 페이지를 열고 [F12]번을 눌러 개발자 도구를 실행한다.
그 후 아래 사진처럼 들여쓰기 되어 있는 코드를 펼친다.

이제 우리가 원하는 코드를 확인할 수 있다.

위 사진에서 <form>태그로 이루어진 코드가 바로 우리가 원하는 코드이다.
HTML에서 <form>태그란 데이터를 서버로 보내는 기능을 한다.

이 코드를 복사해 stored 페이지 입력창에 입력해보자.
입력한 결과 왠지 익숙한 창이 보이는 것을 확인할 수 있다.

우리가 생성한 게시판 안 입력창에 값을 입력하고 Go버튼을 클릭해보자.

Go버튼을 클릭한 결과 우리가 아까 복사했었던 htmli_post.php페이지로 넘어온것을 확인할 수 있다.
또한 우리가 입력했던 값들도 확인할 수 있다.
↓Medium level

난이도 하 에서 입력했던 그대로 입력하였더니 태그로 해석되지 않고 문자열 그대로 출력한다.

소스코드를 확인해보니 xss_check_3() 함수로 'entry'항목에 들어가는 내용을 필터링하는 것을 알 수 있다.
또한 security_level 1과 security_level 2를 OR논리연산을 하는 것을 통해 중 난이도와 상 난이도가 같은 것을 확인할 수 있다.

xxs_check_3() 함수는 우리가 공부했었던 htmlspecialchars() 함수로 구성되어 있는 것을 확인할 수 있다.
'bWAPP' 카테고리의 다른 글
| [비박스] PHP Code Injection (0) | 2020.04.17 |
|---|---|
| [비박스] OS Command Injection (0) | 2020.04.14 |
| [비박스] iFrame Injection (0) | 2020.04.13 |
| [비박스] HTML Injection - Reflected (POST) (0) | 2020.04.04 |
| [비박스] HTML Injection - Reflected (GET) (0) | 2020.04.01 |



